過去の講習倉庫
平成24年5月1日平成24年5月1日 プリントスクリーンです。 キーボードにこのようなキーがあります  パソコンによっては「PrtSc」であったり、「Fn」キーを押さなければいけなかったりといろいろですが。 このキーの機能は「デスクトップ」の状態をそのままコピーをするという役割があります。 デスクトップに見えているそのままをコピーをします。 キーを押しても何の変化もありません。ただデスクトップの状態が画像として「クリップボード」に入ります。 この取り込んだ画像の処理方法には何通りかがありますが、順に説明します。 ちょっと長くなります。ご容赦を。 |
|
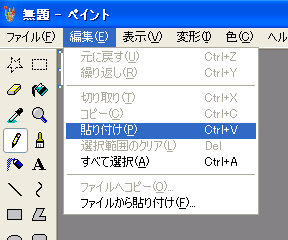
| 1 「ペイント」を準備して下さい |
|
| これは前回のページ参照です。準備ができたら、最小化をしてください。 |
|
| 2 インターネットなどで取り込みたいページを表示する(インターネットダイヤ検索講座です) | |
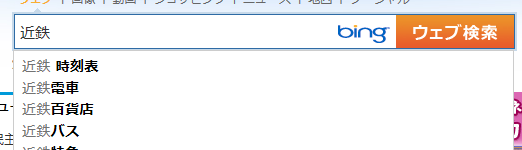
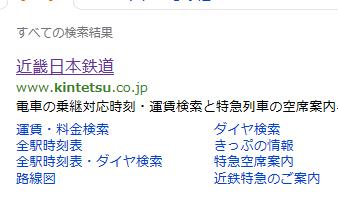
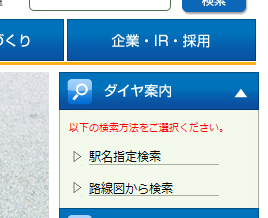
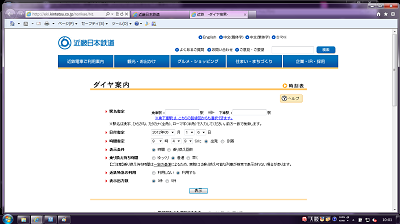
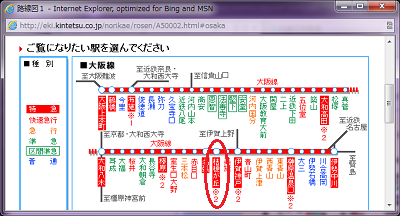
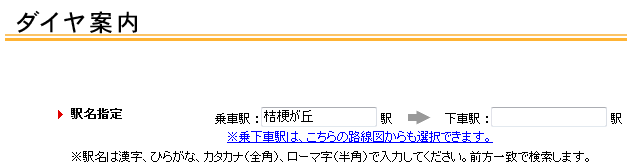
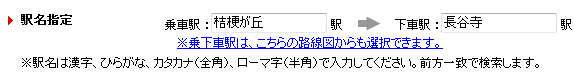
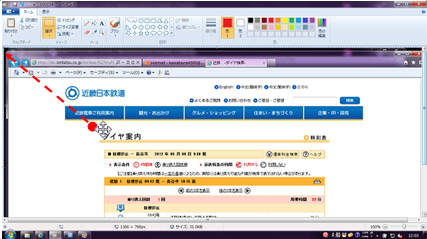
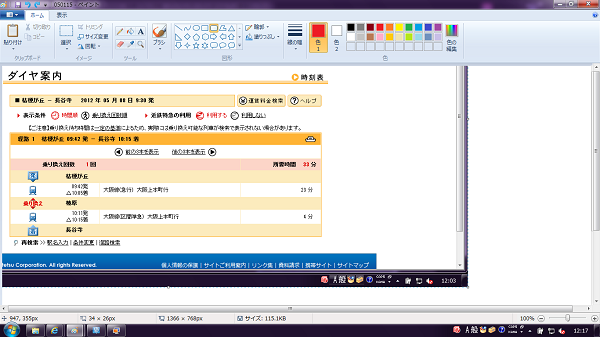
| 今回は近鉄の時刻表を取り込みます。 インターネットを起動して「近鉄」を検索して下さい。  近鉄と入れるといろんなものが出てきますが、無視をして「ウエブ検索(検索だけの場合もあります)」クリック 近鉄で検索の結果が表示される。  「近畿日本鉄道」をクリック。近畿日本鉄道のホームページに入ります。  右の「ダイヤ案内」の「路線図から検索」をクリック 正確な駅名がわかっている時は「駅名指定検索」でも構いませんが「路線図から検索」が安全です。  次の画面になります  これがダイヤ検索の画面になります。 上の項目から順に入力をしていきます。 「駅名指定」です  乗車駅、下車駅は同じページの下にある路線図から入れる 上の乗車駅にチェックが入っているのを確認して「大阪線」クリックです。  別窓で大阪線の駅名一覧が表示されるので桔梗が丘駅(乗車駅)クリック  乗車駅に「桔梗が丘駅」がセットされる  下車駅をセットする。 同じく路線図から「下車駅」にチェックが入っているのを確認(入っていなかったらチェックを入れる。 「大阪線」クリック 大阪線の駅名一覧が出たら「長谷寺」クリック  これで乗車駅と下車駅がセットできました。 次に「日付指定」です 近鉄のホームページの場合は日付の10の桁と1の桁がわかれているので注意して下さい。 日付は日曜、土曜、祝祭日になるとダイヤが変わるので正確に入れてください。 次に「時間指定」です 時間は乗車時間でなくてもかまいません。 入力した時間以後の一番早い発車のダイヤを検索します。 ここでは集合時間を入れます。 「出発」「到着」のチェックは、指定時間に出発駅を出発をするのか、 指定時間に到着駅に到着したいのか指定します。 今回は9時30分に集合して出発をするので「出発」にチェックのままでOKです。 「○○時○○分」に到着駅で待ち合わせているので何時の電車に乗ったらいいのかなという場合は 「到着」にチェックを入れて、待ち合わせの「○○時○○分」を時間指定してください。 時間を入れたら「表示」クリック  ダイヤ案内が表示される。  「桔梗が丘」「長谷寺」の指定日、指定時間のダイヤです。 このような「ダイヤ案内」は各私鉄、JRなどのホームページに必ず用意されています。 同じような指定方法で検索ができますので試してみてください。 ということで、インターネットダイヤ検索の講座終了です。 |
|
| 3 ハードコピー講座に戻ります。 |
|
| ダイヤ検索の画面を「ハードコピー」します。 ハードコピーは  でしたね。 でしたね。このキーを押すと、画面は何も変わりませんが、デスクトップの画像がクリップボードに取り込まれます。 これを使うには二つの方法があります。 ①一旦画像処理ソフト(ペイントなど)に取り込んで加工をして使う。 ②いきなりアプリ(WORDやEXCEL)に取り込んで、アプリで加工をする。 講座の中では①の方法をご説明しましたが、実は①の方法にも二つの使い方があります。 A 加工した画像をいきなりアプリに貼り付ける B 加工した画像をファイルとして「名前をつけて保存」してアプリで使う 上の二つの方法の内、講座で御説明したのは、Aの方法です。 Bの方法は、手間がかかりますが、画像を保存しておけるメリットがあります。 このホームページで使用している画像は、Bの方法で作った画像を使っています。 全ての方法をご説明します |
|
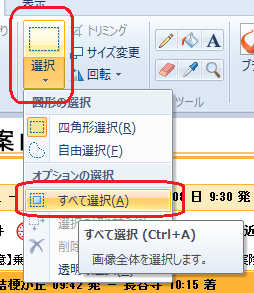
| ① 一旦画像処理ソフト(ペイントなど)に取り込んで加工をして使う A 加工をした画像をいきなりアプリ(ここではWORD)に貼り付ける B 加工した画像をファイルとして「名前をつけて保存」してアプリで使う |
|
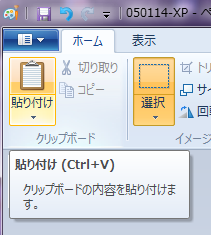
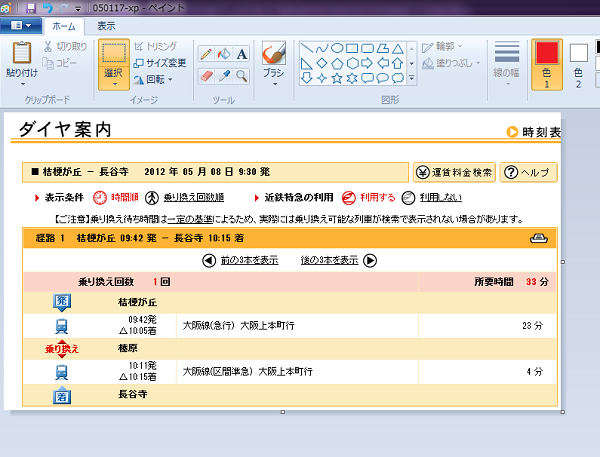
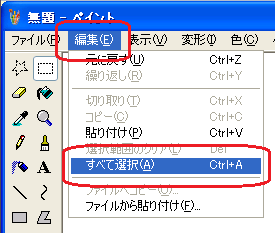
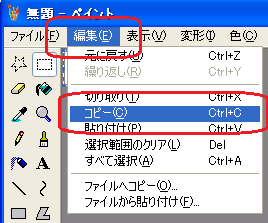
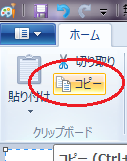
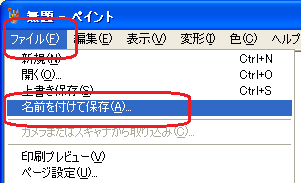
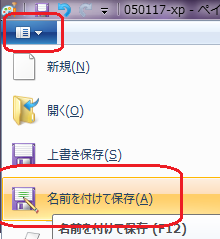
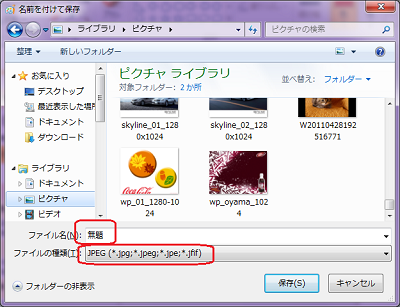
| 最小化してあった「ペイント」を元の画面に戻してください 最小化したものは一番下のタスクトレイにあります。 Vista、Win7によって違います。 貼り付けます   貼り付けられます 貼り付けられた図は周りが破線で囲まれていますので「全選択」をした状態で 図の中にカーソルを入れるとカーソルが 左上に移動をして必要な部分の左上を決めます。 また、一度に動かさなくても、何回かに分けて動かしてもかまいません。 カットしたい図の左上を確実に決めてください。  移動した  範囲指定を外す。 範囲指定を外すには  キーを押してください。 キーを押してください。キャンバスの右下を捜す。 縦スクロールバーを一番下に、横スクロールバーを一番右に移動。   きっちり移動ができると右隅にハンドルが出ます。 このハンドルの上にポインターを置くと 波線が出た分だけキャンバスが小さくなります。 何回か繰り返して、必要な部分だけにしてください。  これで必要な画像が取り出せました。 ここまでは A、B 共、同じ作業です。 A 加工をした画像をいきなりアプリ(ここではWORD)に貼り付ける すべて選択   コピー   これで、クリップボードに、画像がコピーされますので 画像を取り込みたいアプリで「貼り付け」をしてください。 B 加工した画像をファイルとして「名前をつけて保存」してアプリで使う    ペイントの場合 ファイル名は「無題」 ファイルの種類は「ビットマップ」が既定です。 ファイル名を変更していただいて、ファイルの種類を「JPEG」に変更して下さい。 先日の講座の時に「JPEG」に替えていただきましたので既定で「JPEG」に なっていると思いますが、今一度確認をお願いいたします。 これは、「ビットマップ」にすると容量が大きくなるので、容量を少なくするための変更です。 但し、ペイントで絵を描いたりした時に保存の時に「JPEG」にすると 使った色の質が落ちますのでご注意ください。 これでファイルが保存されますので、アプリの「挿入→図」を使っていただいて、画像を表示して下さい。 |
|
| ②いきなりアプリ(WORDやEXCEL)に取り込んで、アプリで加工をする。 | |
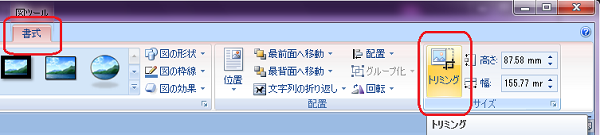
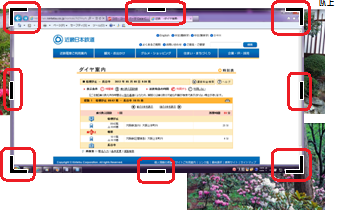
| この方法もよく使いますが画像の大きさが最大余白の幅に制限して取り込まれますので 大きく使いたい時は拡大しますがその際に画像が粗くなる欠点がありますが 通常の使用にはほとんど影響がないかと思います。 前と同じように取り込みたい画像を表示しておきます。   キーを押します。 キーを押します。デスクトップの画像がクリップボードに取り込まれます。 画像を取り込みたいWORDを開きます。  WORDに貼り付けます   不要な部分をカットします。 画像をクリックして、「書式」→「トリミング」   のようにトリミングの枠が表示されます 赤い枠の線の上にポインターを置くと、 そこでドラッグをしてください  上のように黒い線が出ますので、その線をカットしたい位置に合わせて、マウスを離します。 下図のように画像がカットされます。  同じように後の3辺もカットします。  カットが終わったら、 ①トリミングボタンをもう一度クリックする ②  キーを押す キーを押す③画像の外でクリックをする のいずれかでトリミングが外れます。 こうしてできた画像は写真などの画像と全く一緒のものです。移動、拡大、縮小が同じように行えます。 と一気に「プリントスクリーン(ハードコピー)」をご説明いたしましたが、 違うアプリをいくつも動かさなければいけないので 結構煩雑になります。 しかし、ホームページでこのようなページを作る時には必須のアイテムになります。 一朝一夕でこの手法をマスターすることはできませんが 少しずつ覚えていっていただきたいと思います |